You don’t have to master Photoshop in order to be able to edit your own portrait photos and make them look better. Today, I decided to share with you my top 5 Photoshop tips for better portraits. All of these Photoshop tips are very easy to apply and they will surely help you turn any boring portrait photo into a professional-looking image! Plus, you’ll get two extra-tips for further improving your portrait photos!
For this quick tutorial I will edit a free image I found on freeimages.com.

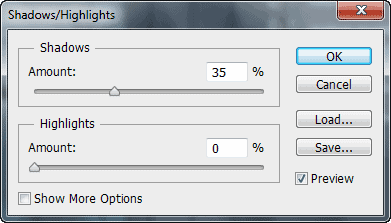
Extra-tip: Before starting editing the photo, you should make sure the colors, brightness and contrast are perfect. Edit these before going on to the next steps. Also, you can use the Dodge/Burn tools to lighten or darken specific areas.

1. Edit the Eyes
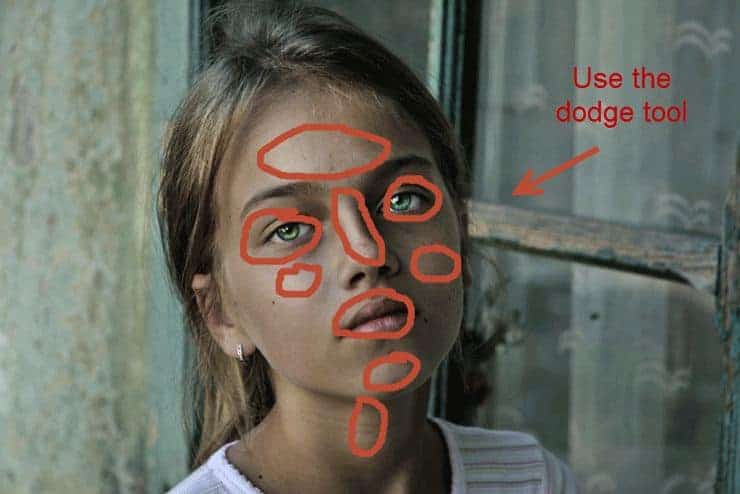
The look of the model in a portrait photo is essential! Eyes are a very important element of a portrait and you should always begin with them when you are editing a photo. I usually whiten them, remove any red-eye effects and if it is the case, I remove some of the wrinkles or other imperfections. Keep in mind though that not all wrinkles or imperfections are bad, so don’t overdo it!

In this case I made her eyes whiter so they will pop out and make the overall portrait photo look better. I used the Dodge tool.
2. Spot Healing Brush Tool
The spot healing brush tool helps you remove any distracting blemishes, bruises or other skin imperfections. You can also use the spot healing brush tool for removing any shadow spots or stains on the lenses. Don’t overuse this tool! It’s OK to remove acne marks, blemishes or some wrinkles, but keep the freckles and expression lines.

3. Whitening the Teeth
For this photo this step wasn’t necessary. You whiten the teeth using the Dodge tool. I find this to be the easiest method. Proceed just like you did for editing the eyes. The Dodge tool works just like a normal Brush tool and whitens the areas it’s applied to.
4. Using the Patch Tool
The patch tool is a fantastic way to blend in areas or even to remove unwanted shadows or imperfections in a portrait. Simply select the area around the element you want to be blended in and drag it to the area closest to it. In this case I used the patch tool to remove some unwanted strands of hair on her face. I could have used the spot healing brush tool also, but this is an easier method.


5. Skin Softening
It is very important to naturally soften the skin without going to extremes. Here’s how you can do this:
Duplicate the current layer by clicking Layer > Duplicate. Click Filter > Blur > Gaussian Blur. Blur the duplicate layer as much as possible while still retaining the features such as mouth, eyes etc. Click OK.
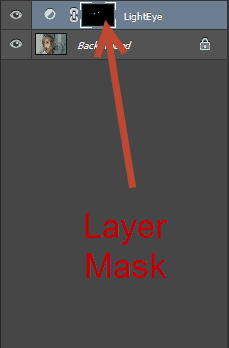
Apply a layer mask to hide the blurred layer. This will help you mask out the parts of the face you want to airbrush. Hold down the ALT key and click on the Add Layer Mask icon in the layers palette toolbar.

Now it’s up to you. Don’t airbrush too much. Click on your brush tool and then click on the foreground/background color reversal arrow to make your foreground color white. Use a very soft brush (hardness of 0%, opacity 10%). Brush around the face, but do not brush over the eyes, mouth and face edges.
You can lower the opacity of the airbrushed layer if you think it is too much.
Extra-tip – Liquify Tool:
This is the tool which makes models look skinny, have fuller lips and perfect body shapes. This is another Photoshop tool you don’t want to use too much. Keep it natural and beautiful. In this case I will use it to correct a slight imperfection of the model’s lips.
Select Filter > Liquify. I’ll use the Forward Warp Tool (W) to correct the lips shape and then I’ll use the Bloat Tool (B) to make them look fuller. Adjust the Brush Size from the right panel.

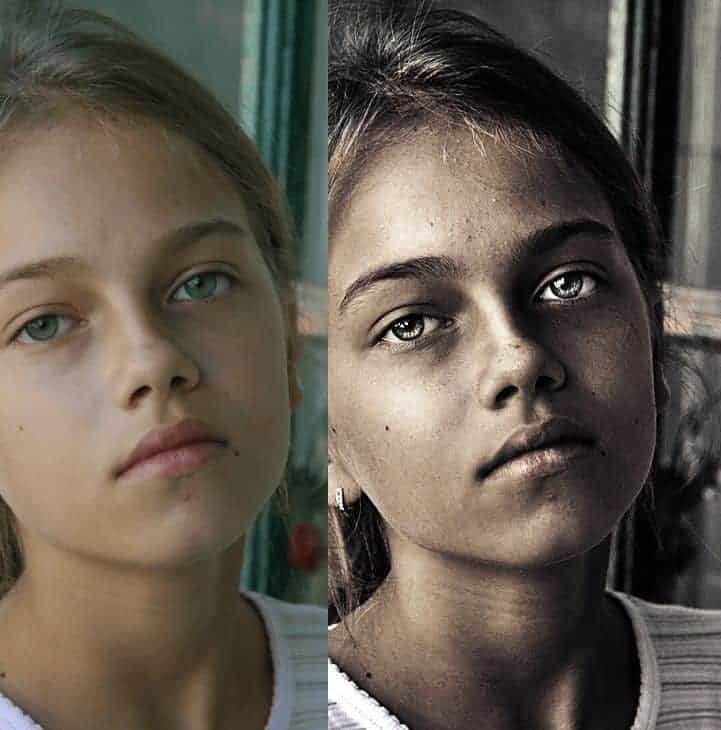
Here’s the final result, the before and after photos.

~ Ruxandra Micu


















 =
=




















![final-results[1] final-results[1]](http://www.photoshoptutorials.ws/wp-content/uploads/2014/08/finalresults1-1.jpg)



![final-results[2] final-results[2]](http://www.photoshoptutorials.ws/wp-content/uploads/2014/08/finalresults2-1.jpg)